End-To-End Mobile Design
Progression
TLDR:
Problem: The average person does not log or track their workouts / exercise, whether it be due to lack of experience, motivation, or existing outlets being too complex / not engaging.
Solution: I designed Progression, a mobile workout logbook, focused on simplicity, motivation, and accessibility for everyone of absolutely any experience level.
Process & Reflection: User interviews and usability testing gave insight into constraints, needs, and features, users preferred simplistic layouts, efficiency, and ease of access over everything. Progression taught me the importance of solidifying your core features before trying to branch out. Focusing on deadlines, constraints, and realistic implementation.
Full-Length Case Study
Background
Progression is a fictitious mobile application, designed to help users log & track their workouts. While connecting with others, finding and sharing new routines, and monitoring their fitness goals.
Research Goal
We want to know why people aren’t tracking their progress. Along with ways to make the process easier and more enjoyable, for the average person.
Research Objectives & Methodologies
Determine what factors are deterring people from getting into the gym, or tracking their progress.
Understand how the average person would want a fitness centered organizational app to function.
5 Participants were interviewed
3 Participants that regularly exercise in some form throughout the week
2 Participants that are trying to get themselves back into the gym, or make it more of a habit.
What did we learn?
User interviews gave us the following insights:
Almost every participant has had no experience tracking exercise in any form.
Being able to visualize the rapid progression will want them to keep pushing
Data entry needs to be front and center, keeping it as simple as it can be for all users.
Simple workout or goal related reminders / notifications could help build users routines, if that is what they are looking for.
How might we develop a system that enables users of all skill levels the proper to log their workouts, track their progress, and reach their overarching goals?
Project Goals & Feature Set
Business Goals:
Down the road be able to implement a subscription model, or a premium / paid version of the application.
Influence better user engagement, or user retention, by creating social aspects of through gamification.
User Goals:
Have a resource that allows for simple and efficient workout logging, and tracking.
Have pre-loaded, or AI generated workout recommendations or routines, for users that are getting their foot back into the gym.
Technical Goals:
Build a fast, intuitive, and scalable mobile application.
Be able to handle the bandwidth of a large user base, through social features.
Down the road, support cloud based storage for seamless application use across multiple devices.
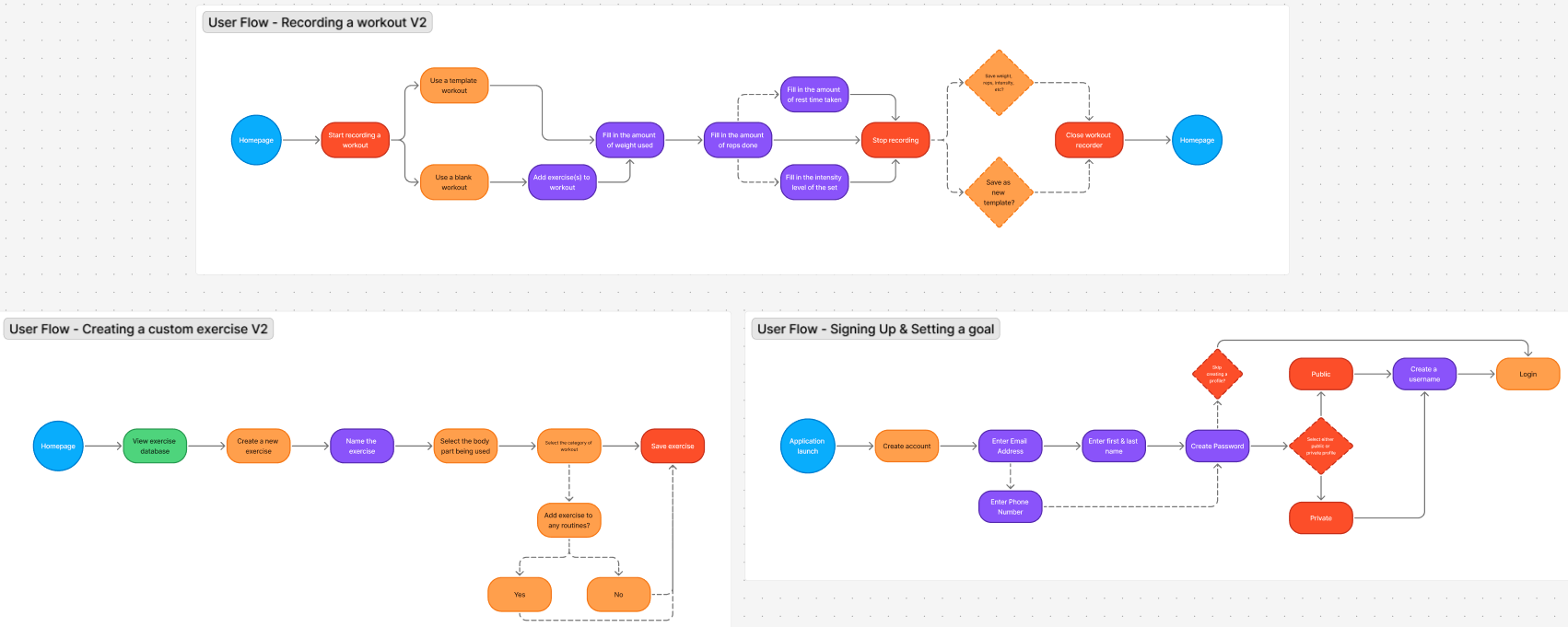
Initial Planning
User Testing - How did participants react to the first designs?
5 Participants were all given 2 different tasks, producing the following insights:
Task #1:
All participants successfully completed the task.
Feedback was majority positive, but some questions about how many steps the feature would have, customizability, etc.
Two participants thought it would be nice to have a guide before they start their first workout, so they understand what they are getting into.
Task #2:
All participants successfully completed the task, and navigated the application with confidence.
The majority of the participants agreed in the sentiment that the explore & community features felt unnecessary.
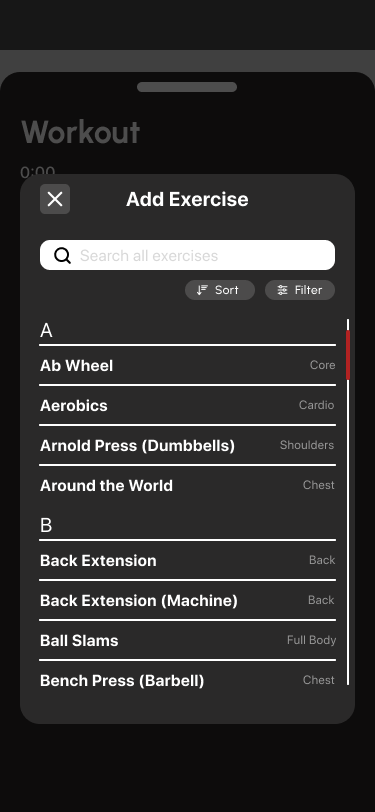
Users liked how one of the first elements you see when you open the application is the “start empty workout” button at the top of the dashboard.
A few participants wondered about labelling the bottom navigation bar icons.
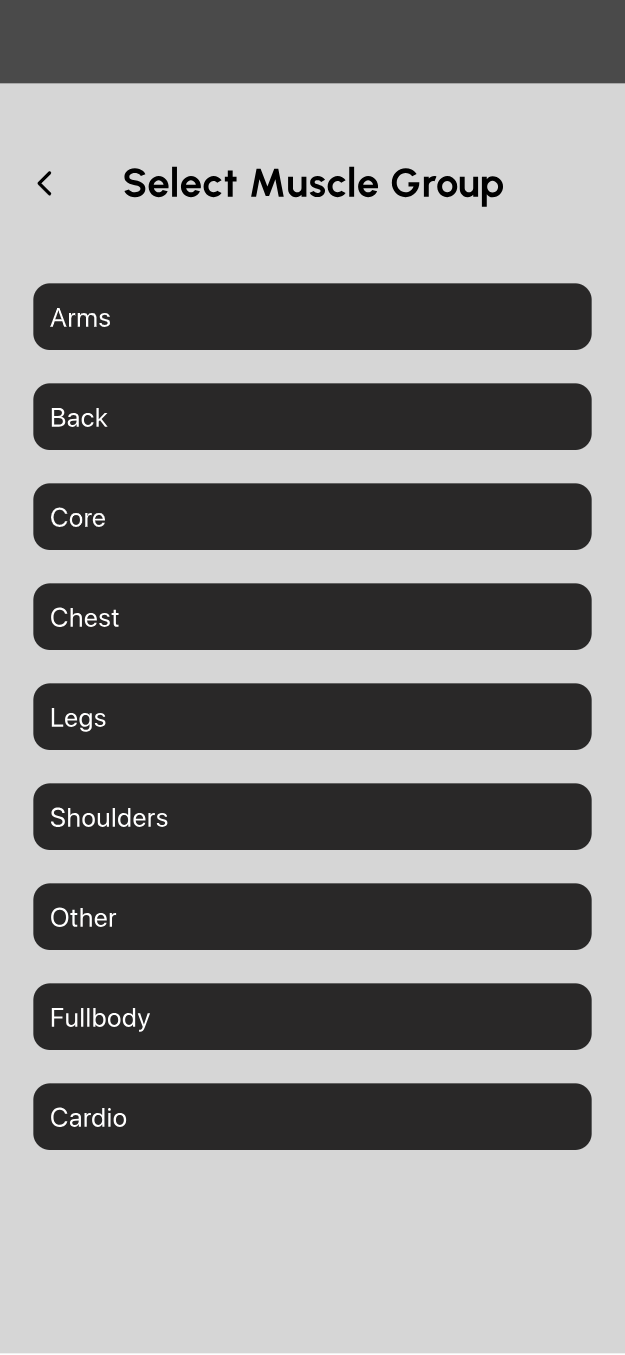
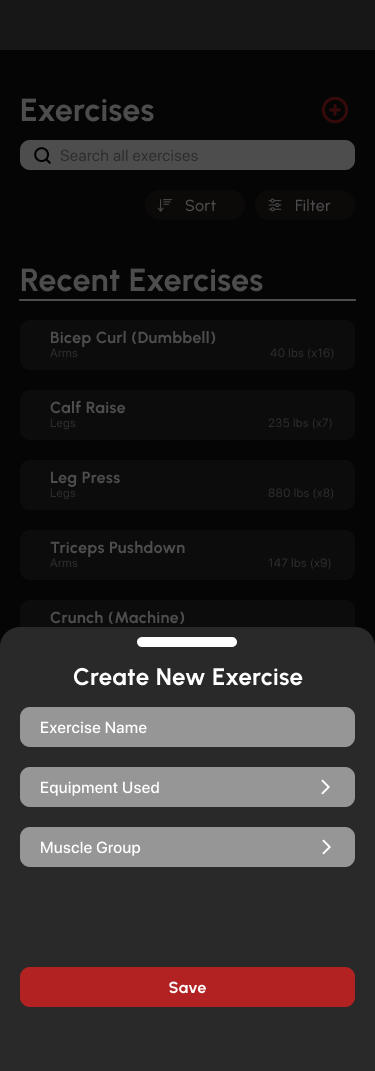
First round High-Fidelity Wireframes
Usability testing - How can we positively iterate upon these wireframes?
5 Participants were given 3 tasks, producing the following insights:
Task #1:
All five participants successfully completed this task.
Participants said that the flows feel quite natural, and that the set completion feedback is helpful to them.
Times taken to complete this task varied by how in-depth the participants decided to read into each step & detail.
Task #2
All of the participants completed this task.
The reasoning for the varying completion times was obvious, the users with more gym knowledge / logbook experience completed it quicker than others.
Task #3
Task was completed by all five participants.
The timeframes for this task were all very similar.
Feedback was mixed, the less experienced users think it is a very useful feature, while the more experienced gym-goers say that it is unnecessary to them.
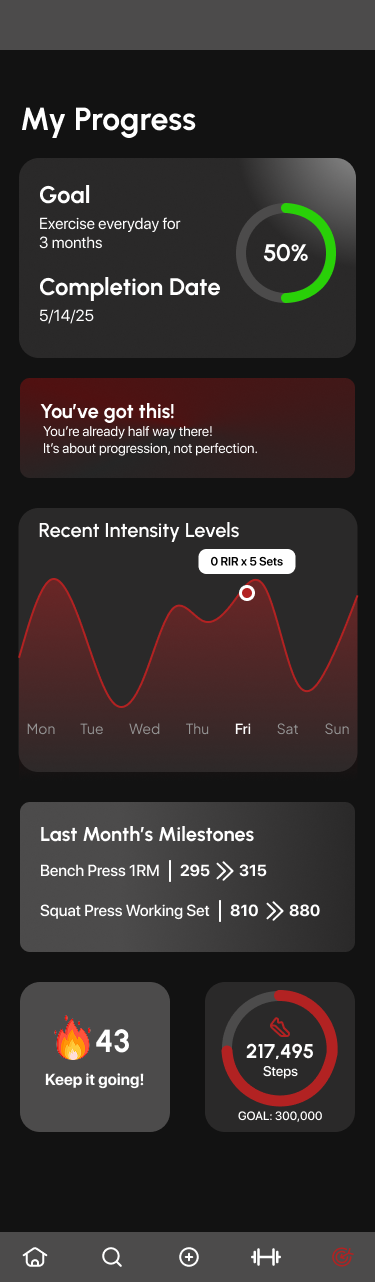
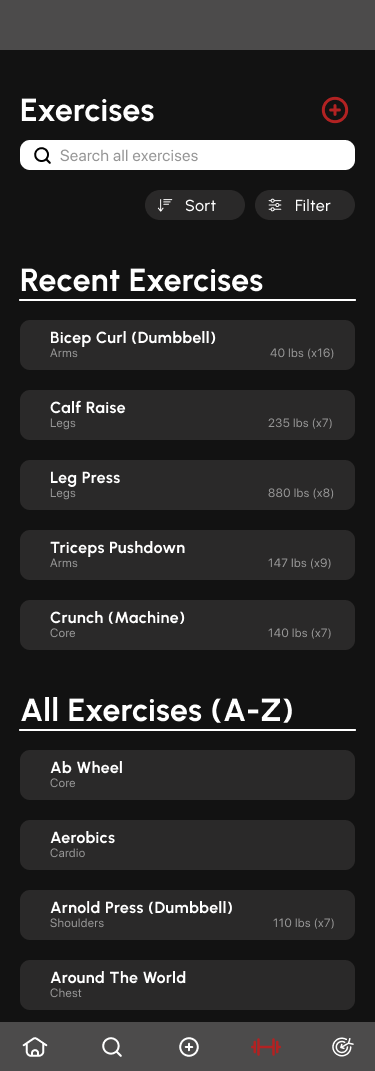
Final High-Fidelity Wireframes
Reflection:
Main Takeaways:
End-To-End Design requires a significant amount of time from first step, to final product. You have to be closely monitoring your deadlines and time frames while working.
You must understand what your primary feature is, make sure it is finished and cemented, and then start ideating and working on other aspects.
You can not get caught up in imaging what could be, and focus on what you have in front of you first.
Next steps:
Spend more time designing the sign up / login process, as that is the primary outlet for users to setup and choose their fitness goal(s).
Look into fleshing out the explore / community features more, as they are a very beneficial feature for a specific user group, but were not the main focus on this project.
Continue iterating based on results and feedback, reshaping and redesigning elements to fit into constraints and boundaries properly